
简介
用于 Vue 的下一代 UI 组件套件。
概述 #
PrimeVue 是一个完整的 Vue.js UI 套件,由丰富的 UI 组件、图标、区块和应用程序模板组成。该项目的主要目标是通过提供易于调整和自定义的可重用解决方案作为内部库来提高开发人员的生产力。
该项目由 PrimeTek 创建,PrimeTek 是世界知名的流行 UI 组件套件供应商,包括 PrimeFaces, PrimeNG 和 PrimeReact. 我们团队 的所有成员都是 PrimeTek 的全职员工,他们对开源抱有相同的热情和愿景,致力于创建出色的 UI 库。如果库的维护者决定不在此项目上工作,则依赖第三方库可能会带来风险,但是,PrimeVue 不会出现这种情况,PrimeTek 的记录表明了这一点。例如,PrimeFaces 自 2008 年以来一直保持积极维护。
主题 #
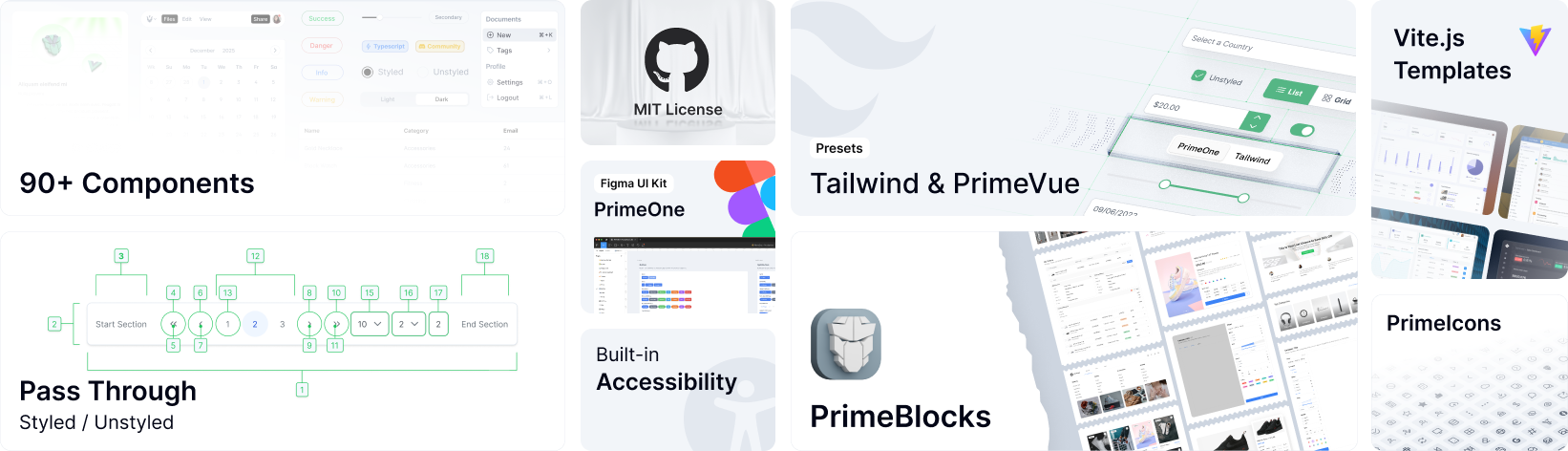
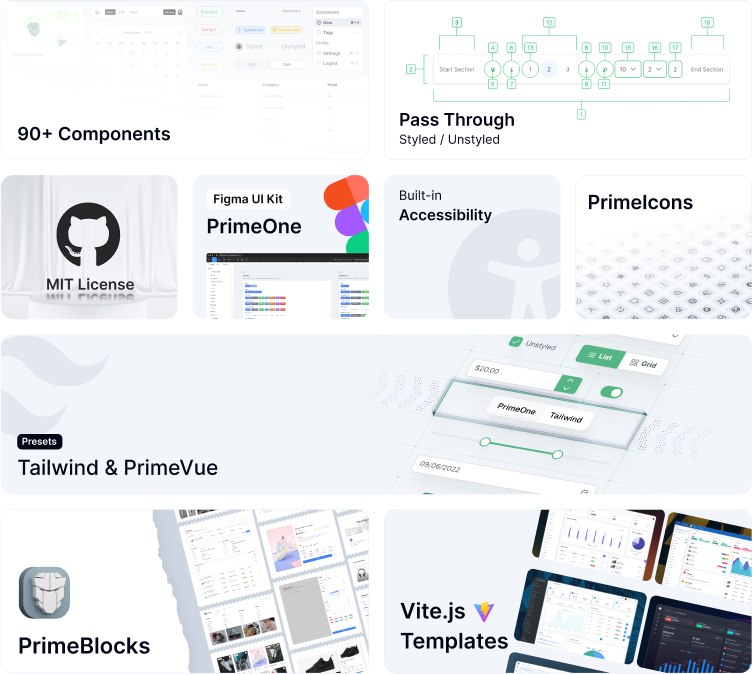
PrimeVue 可以通过两种模式进行样式设置:样式化或无样式。样式化模式基于预先设计的组件,具有 PrimeOne 设计(如 Aura、Lara 或 Nora 预设)的主题变体。另一方面,无样式模式将样式留给您,同时实现功能和可访问性。无样式模式通过实现可插拔的架构来利用 CSS 库(如 Tailwind CSS、Bootstrap、Bulma 或您自己的自定义 CSS),从而完全控制样式,不受任何限制。我们甚至进一步构建了 Tailwind 预设 库,以使用 Tailwind 的实用程序类来设计 UI 库。此设计在未来是可行的,因为 PrimeVue 可以使用任何 CSS 库进行样式设置,而实际上并不依赖于其核心。
传递 #
PassThrough 是一种创新 API,可提供对内部 DOM 元素的访问权限,以添加任意属性。通常,传统的 UI 组件库使用有限的 API 封装 UI 和逻辑,这使得开发人员依赖库维护者通过添加新的 props 或事件来扩展此 API。借助 传递,此限制已被消除,因为您将能够访问组件的内部以添加事件和属性。一些常见的用例是添加测试属性、其他 aria 属性、自定义事件和样式。
无障碍 #
PrimeVue 符合 WCAG 2.1 AA 级标准;每个组件都有一个专门的可访问性部分,用于记录多个方面,包括键盘和屏幕阅读器支持。通过诸如 GitHub 或 Discord 之类的沟通渠道,全球众多的可访问性专家不断提供反馈,以进一步改进可访问性功能。查看 可访问性指南 以了解更多信息。
附加组件 #
PrimeVue 不需要社区的财务赞助;而是提供可选的附加组件,以获得坚实的财务基础。其中包括 Figma UI 工具包、高级应用程序模板和名为 PrimeBlocks 的可重用 UI 区块。附加组件是可选的,使用 PrimeVue 时没有付费墙。