


下载包是一个基于 Vite 的项目,其中包含在在线演示中部署的所有应用程序源代码。项目代码是用 JavaScript 编写的。
访问 官方文档 以获取更多信息。
功能
01
01
01
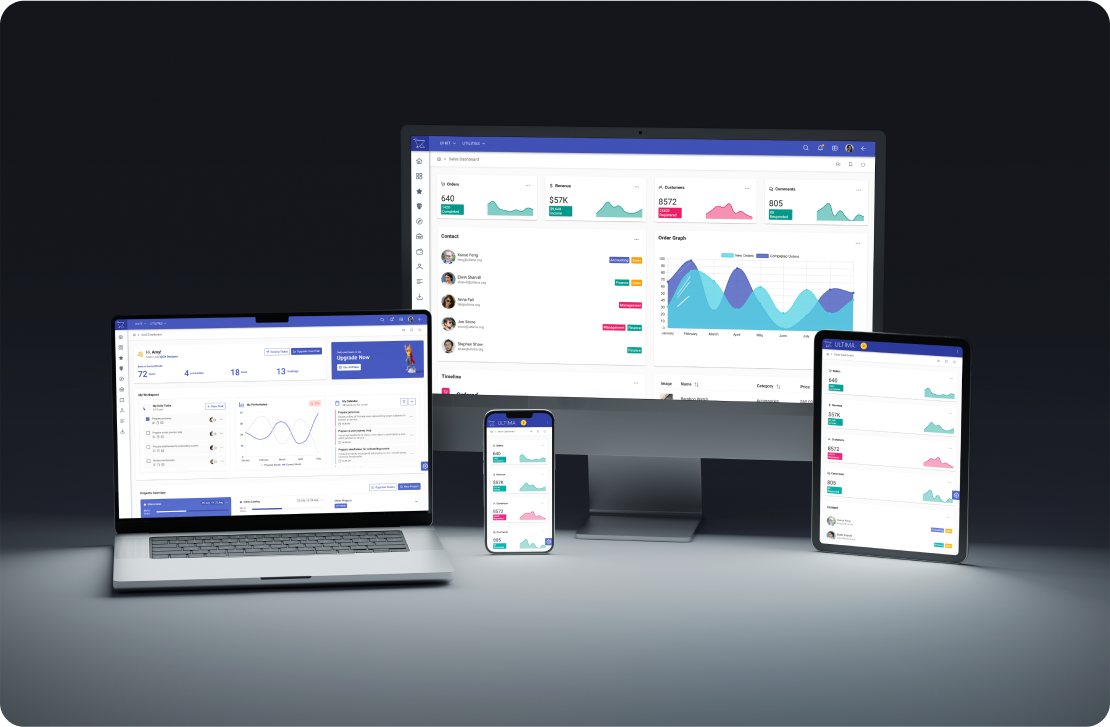
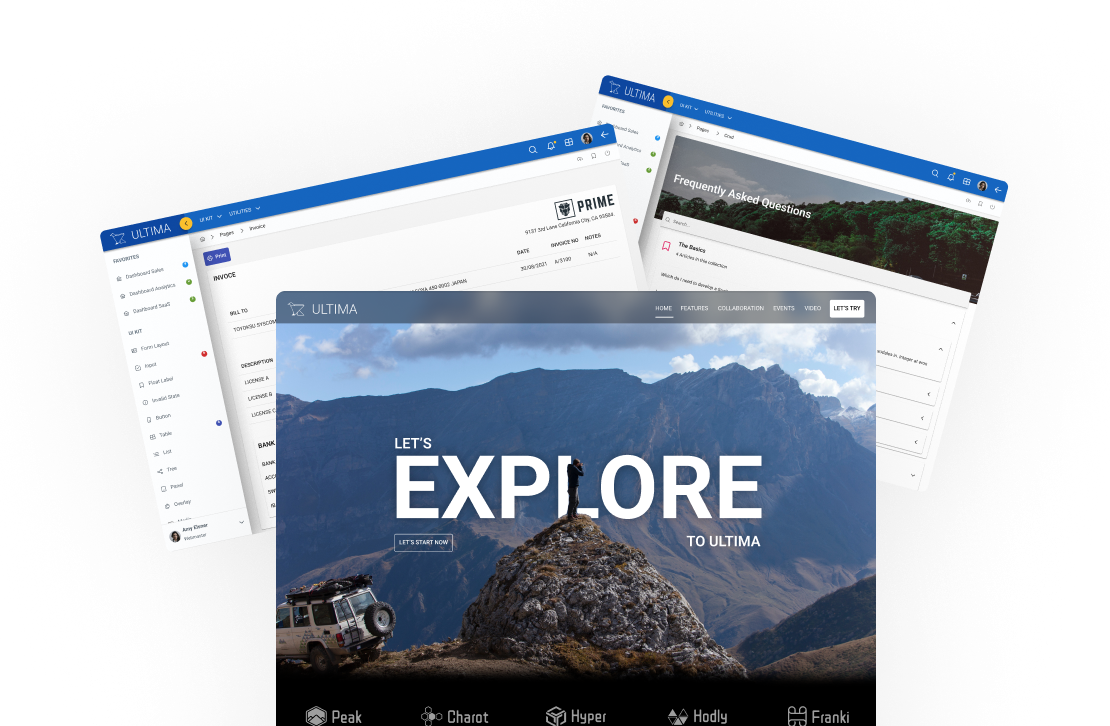
亮暗模式
Ultima 为您提供了 2 种独特设计的布局模式可供选择;亮模式和暗模式。
02
02
02
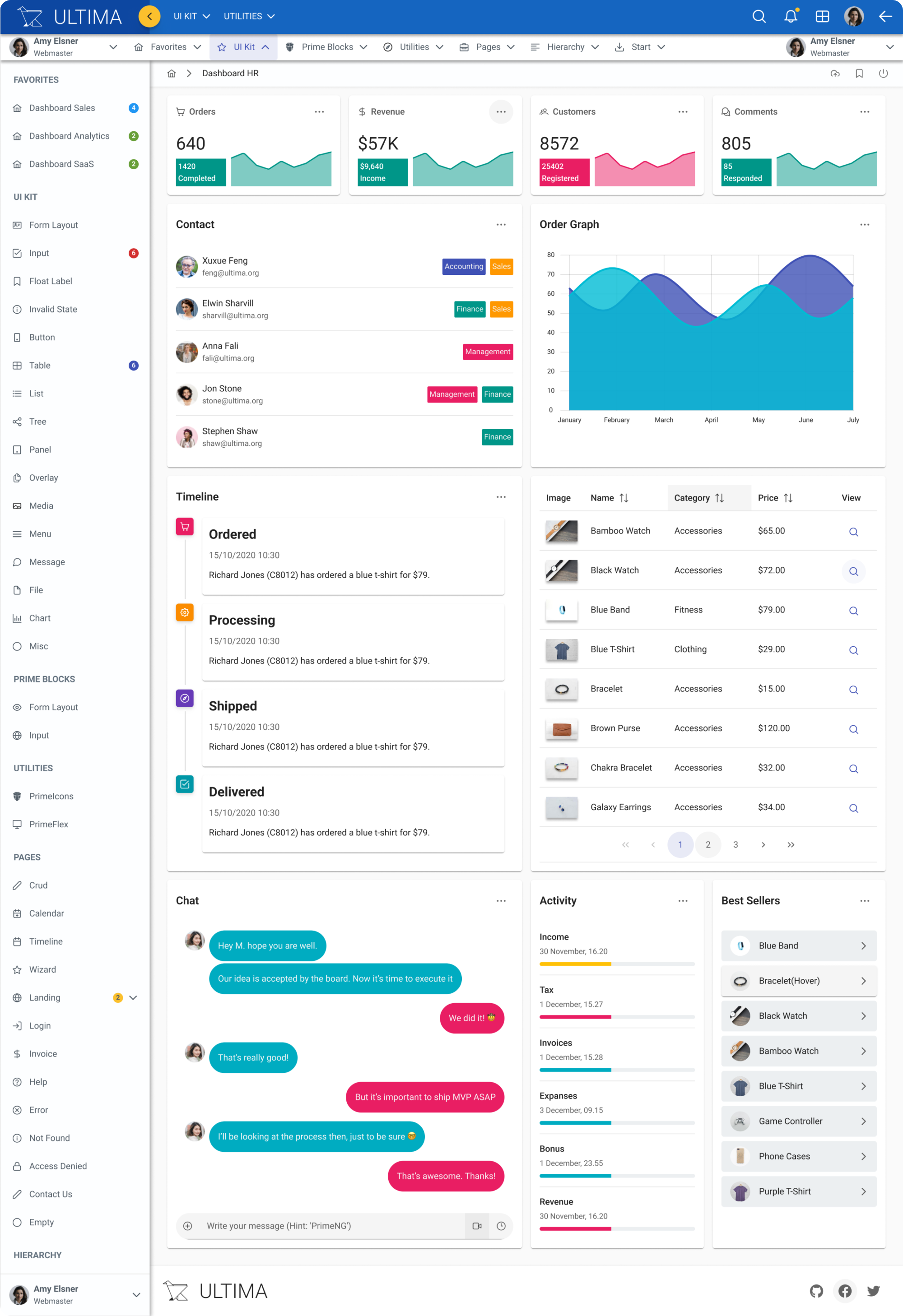
组件主题
Ultima 提供了 17 个内置组件主题,带有暗和亮选项。此外,如果您想创建自己的主题,只需定义几个 SASS 变量即可。
03
03
03
7 种菜单方向
静态、覆盖、纤细、纤细+、展开、抽屉和水平是根据您的偏好提供的可用菜单布局。

> npm install 或 yarn
> npm run dev 或 yarn dev

基于 Vite 的 Vue
Ultima 由 Vite 提供支持,可以按照最佳实践立即开始。
01
01
01
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种帮助程序,例如网格系统、flexbox、间距、高度等等。
02
02
02
PrimeBlocks
与 PrimeBlocks 完全兼容,从各种各样的块中选择并按照您喜欢的方式进行自定义。请注意,PrimeBlocks 不包含在模板中,需要单独购买。
03
03
03
PrimeIcons
Ultima 随附 PrimeIcons,PrimeTek 的现代图标库,包括适用于您应用程序的各种图标。
04
04
04
Figma 文件
Ultima 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以在购买前 预览 Figma 文件。请注意,PrimeVue UI 组件不包含在 Ultima Figma 文件中,因为它们仅在PrimeOne for Figma 中可用。